mu21-google-maps-API-mySQL.php…
Code Archive - mu21-google-maps-API-mySQL.php
…Umgebungskarte mit Marker, Straßenkarte und Satellitenbild mit Marker und Polylines dargestellt unter Nutzung der Google Maps API. Die Übergabewerte für die Funktionen werden mittels mySQL-Abfragen generiert. Codeschnipsel 3 des mu21.de-web-2.0-Standards:
Wie gehabt, vorab einige Hinweise zum nachfolgenden Code:
An dieser Stelle weiße ich allerdings ausschließlich auf die Besonderheiten hin, die mit der Benutzung einer mySQL-Datenbank entstehen bzw. auf einige „Stolperfallen“ bei der php-Programmierung. Eine ausführliche Beschreibung zur Google Maps API Programmierung stelle ich auf den Seiten “mu21-google-maps-API.html” und “mu21-routenplaner-google-maps.html” zur Verfügung!
Wir beginnen also ab der Kommentar-Zeile //–MAP1-Single-View-(MySQL)–//:
Zunächst muss der mySQL-Server, die Datenbank, der Benutzername und das Passwort mitgeteilt und verbunden werden. Zweckmäßigerweise wird hierzu eine Datei mit diesen Daten inkludiert (hier “mu21-sql-config.php”):
//--------------------Datei-mu21-sql-config-------------------//
<?php
$db_server = “db.mySQL-srv.example”; //die Adresse des mySQL-Servers
$db_database = “db.database”; //der Name der Datenbank
$db_account = “db.username”; //der Username zum Verbinden mit der Datenbank
$db_password = “db.password”; //das zugehörige Passwort
mysql_connect($db_server,$db_account,$db_password);
mysql_select_db($db_database);
?>
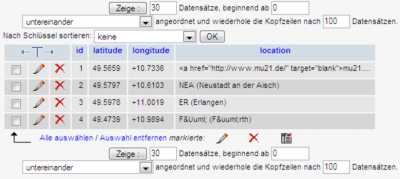
Anschließend wird der SQL-Befehl SELECT in der php-Variablen $query gespeichert. Die zu selektierende Tabelle maps ist folgendermaßen aufgebaut:

Spalte “id” mit dem Primärschlüssel zur eindeutigen Zuordnung der Datensätze, die Spalten “latitude”, “longitude” und “location” beschreiben den geographischen Ort mit seinen Koordinaten und den zugehörigen Namen:
id int(255) NOT NULL auto_increment,
latitude varchar(8) NOT NULL,
longitude varchar(8) NOT NULL,
location varchar(100) NOT NULL,
PRIMARY KEY (id)
Da wir an dieser Stelle eine Umgebungskarte darstellen möchten, benötigen wir auch nur einen Datensatz. Diesen wählen wir in der Anfrage mit “WHERE id=1″ (1. Datensatz). Mit dem Befehl mysql_query wird die Anfrage an die SQL-Datenbank geschickt und in $resault gespeichert. Mittels der nachfolgenden while-Schleife wird der Datensatz, der mittels “mysql_fetch_array” zur Verfügung steht, in den php-Variablen $mapid, $lat, $long und $loc gespeichert. Der Datensatz steht nun für den PHP-Interpreter bereit. Um den Speicher der Variablen $resault wieder freizugeben wird der Befehl “mysql_free_result” ausgeführt. Außerdem lässt sich somit die Sicherheit des Skriptes zu erhöhen. Im Anschluss wird die Verbindung zu mySQL geschlossen.
Im Anschluss wird eine Karte mit den entsprechenden Kontrollelementen erzeugt (”echo ‘var map = new GMap2…”). Da die Google Maps API mit Java-Script angesprochen wird, wird nur soviel php-Code verwendet wie unbedingt nötig. Dadurch lässt sich die Geschwindigkeit des Skripts steigern. Zweckmäßigerweise wird eine Umgebungskarte nach den im Datensatz hinterlegten Koordinaten zentriert (”echo “map.setCenter…”). Um den Ort zu kennzeichnen wird noch ein Marker in der Karte benötigt (siehe: “mu21-google-maps-API.html”). Hierfür wird die Zeile “<?php echo “map.addOverlay(createMarker(new GLatLng(”; echo $lat; echo “, “; echo $long; echo “), ‘”; echo $loc; echo “‘));”;?>” benötigt.
Somit ist die Umgebungskarte erstellt!
Es lassen sich jedoch nicht nur einzelne Datensätze darstellen, sondern auch mehrere auf einmal (z.B. alle Datensätze, die einem bestimmten Kriterium entsprechen). In diesem Beispiel werden die Marker wie im Vorbild “mu21.de Google Maps API (Examples)” mit Polylines verbunden. Da die Bereitstellung der Übergabewerte mittels mySQL an dieser Stelle zur Verdeutlichung der Programmiertechnik keinen weitern Nutzen bringt, wird entsprechend darauf verzichtet.
Konzentrieren wir uns also auf die Darstellung mehrer Marker:
Wie gehabt müssen auch hier die Daten des mySQL-Servers bekannt gemacht werden: “include (”mu21-sql-config.php”);”. Es sollen alle Datensätzen dargestellt werden, deren Primärschlüssel kleiner als 5 ist. Folglich ist in der Abfrage die where_definition notwendig: “WHERE id < 5″. Nun wird auf die Speicherung in php-Variablen verzichtet. Der Java-Script-Code wird somit direkt mittels der while-Schleife generiert.
Das Prinzip zur Markererstellung ist im Beispiel MAP2-Street-View und MAP3-Satellite-View kongruent.
Im HTML-Teil muss noch die mapID übergeben werden: “<?php echo ‘id=”map’; echo $mapid; echo ‘”‘;?>”.
//--------Datei-mu21-google-maps-API-mySQL-examples.php--------//
![]()
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xmlns:v=”urn:schemas-microsoft-com:vml”>
<head>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″/>
<title>mu21.de Google Maps API with MySQL (Examples)</title>
<meta name=”author” content=”mu21.de - Michael Uhl, Wilhelmsdorf, Germany” />
<meta name=”copyright” content=”mu21.de - Michael Uhl, Wilhelmsdorf, Germany” />
<meta name=”robots” content=”index,follow” />
<meta name=”description” content=”[...]” />
<meta name=”keywords” content=”[...]” />
<script src=” http://maps.google.com/?file=api&v=2.x&key=[...]” type=”text/javascript”></script>
<!–Key bitte nicht kopieren! Kann auf http://www.google.com/apis/maps/signup.html beantragt werden!–>
<style type=”text/css”>
v\:* {
behavior:url(#default#VML);
}
body {
font-family: Verdana, Arial, sans serif;
font-size: 11px;
margin: 2px;
}
table.directions th {
background-color:#EEEEEE;
}
img {
color: #000000;
}
</style>
<script type=”text/javascript”>
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
//---------------------MAP1-Single-View-(MySQL)---------------------//
<?php include ("mu21-sql-config.php");
$query = "SELECT * FROM maps WHERE id=1";
$result = mysql_query($query);
while ($line = mysql_fetch_array($result))
{
$mapid=$line[id];$lat=$line[latitude]; $long=$line[longitude]; $loc=$line[location];
}
mysql_free_result($result);
mysql_close();
echo ‘var map = new GMap2(document.getElementById(”‘; echo “map”; echo $mapid; echo ‘”));’;?>
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
<?php
echo “map.setCenter(new GLatLng(”; echo $lat; echo “, “; echo $long; echo “), 10);”;?>
// Marker
function createMarker(point, number) {
var marker = new GMarker(point);
GEvent.addListener(marker, “click”, function() {
marker.openInfoWindowHtml(”Marker <b>” + number + “</b>”);
});
return marker;
}
<?php echo “map.addOverlay(createMarker(new GLatLng(”; echo $lat; echo “, “; echo $long; echo “), ‘”; echo $loc; echo “‘));”;?>
//————————-MAP2-Street-View————————-//
var map = new GMap2(document.getElementById(”mapStreet”));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(49.55583, +10.833), 10);
// Polyline
var polyline = new GPolyline( [
new GLatLng(49.5797, +10.6103), //NEA
new GLatLng(49.5978, +11.0019) //ER
], “#888888″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.5978, +11.0019), //ER
new GLatLng(49.4739, +10.9894) //FUE
], “#888888″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.4739, +10.9894), //FUE
new GLatLng(49.5797, +10.6103) //NEA
], “#888888″, 10);
map.addOverlay(polyline);
// Marker
function createMarker(point, number)
{
var marker = new GMarker(point);
GEvent.addListener(marker, “click”, function() {
marker.openInfoWindowHtml(”Marker <b>” + number + “</b>”);
});
return marker;
}
<?php include (”mu21-sql-config.php”);
$query = “SELECT * FROM maps WHERE id < 5″;
$result = mysql_query($query);
while ($line = mysql_fetch_array($result))
{
echo “map.addOverlay(createMarker(new GLatLng(”; echo $line[latitude]; echo “,”; echo $line[longitude]; echo “), ‘”; echo $line[location]; echo “‘));”;
}
mysql_free_result($result);
mysql_close();
?>
//————————-MAP3-Satellite-View————————-//
var map = new GMap2(document.getElementById(”mapSatellite”));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(49.55583, +10.833), 10, G_SATELLITE_MAP);
// Polyline
var polyline = new GPolyline( [
new GLatLng(49.5797, +10.6103), //NEA
new GLatLng(49.5978, +11.0019) //ER
], “#ff0000″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.5978, +11.0019), //ER
new GLatLng(49.4739, +10.9894) //FUE
], “#ff0000″, 10);
map.addOverlay(polyline);
var polyline = new GPolyline( [
new GLatLng(49.4739, +10.9894), //FUE
new GLatLng(49.5797, +10.6103) //NEA
], “#ff0000″, 10);
map.addOverlay(polyline);
// Marker
function createMarker(point, number)
{
var marker = new GMarker(point);
GEvent.addListener(marker, “click”, function() {
marker.openInfoWindowHtml(”Marker <b>” + number + “</b>”);
});
return marker;
}
<?php include (”mu21-sql-config.php”);
$query = “SELECT * FROM maps WHERE id < 5″;
$result = mysql_query($query);
while ($line = mysql_fetch_array($result))
{
echo “map.addOverlay(createMarker(new GLatLng(”; echo $line[latitude]; echo “,”; echo $line[longitude]; echo “), ‘”; echo $line[location]; echo “‘));”;
}
mysql_free_result($result);
mysql_close();
?>
}
}
//]]>
</script>
</head>
<body onload=”load()” onunload=”GUnload()”>
<p><a href=”http://www.mu21.de/”>mu21.de [nt & lifestyle]</a> - <a href=”http://www.mu21.de/index.php/code-archive/”>mu21.de Code Archive</a> - <a href=”http://www.mu21.de/index.php/code-archive/mu21-google-maps-api-mysql”>mu21.de Google Maps APIwith MySQL (Description)</a> - <a href=”http://www.mu21.de/index.php/about/”>Impressum</a></p>
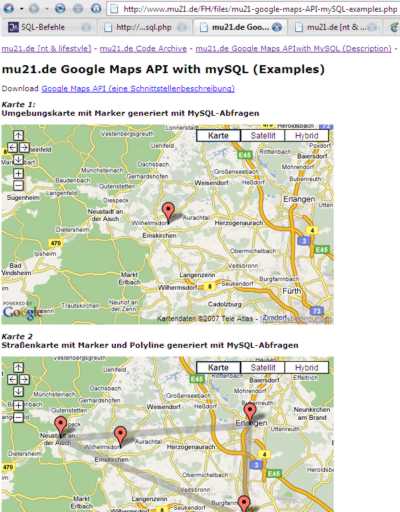
<h2>mu21.de Google Maps API with mySQL (Examples)</h2>
<p>Download <a href=”http://www.mu21.de/wp-content/plugins/wp-downloadMonitor/download.php?id=66″>Google Maps API (eine Schnittstellenbeschreibung)</a></p>
<p><b><em>Karte <?php echo $mapid;?>:</em>
<br/>Umgebungskarte mit Marker generiert mit MySQL-Abfragen</b><br/></p>
<div <?php echo ‘id=”map’; echo $mapid; echo ‘”‘;?> style=”width: 500px; height: 300px”></div>
<p><b><em>Karte Street View:</em>
<br/>Straßenkarte mit Marker und Polyline generiert mit MySQL-Abfragen</b><br/></p>
<div id=”mapStreet” style=”width: 500px; height: 300px”></div>
<p><br/><br/><b><em>Karte Satellite View:</em>
<br/>Satellitenbild mit Marker und Polyline generiert mit MySQL-Abfragen</b><br/></p>
<div id=”mapSatellite” style=”width: 500px; height: 300px”></div>
<p><br/><br/>Whois <a href=”http://www.mu21.de/”>mu21.de [nt & lifestyle]</a>: Code by Michael Uhl - <a href=”http://www.mu21.de/index.php/about/”>Impressum</a></p>
</body>
</html>
Die Anzeige des oben genannten Codes ist auf der Seite mu21.de Google Maps API with mySQL (Examples) zu bewundern. Wie bereits mehrfach erwähnt, den “Maps API key” von dieser Seite unter keinen Umständen kopieren! Falls doch: Eins ist sicher, Google kommt euch auf die Schliche (bei der Nutzung der API wird die aufrufende Domain an Google übertragen)! Also, bitte selbst beantragen!