mu21-routenplaner-google-maps.html…
Code Archive - mu21-google-maps-API-directions-elements.html
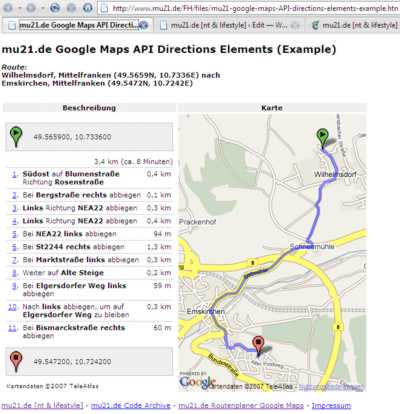
…Routenplaner (hier: Straßenkarte und Streckenbeschreibung) mit den Directions Elements von Google Maps API - oder: Codeschnipsel 2 des mu21.de-web-2.0-Standards:
Wie gehabt, vorab einige Hinweise zum nachfolgenden Code:
Bis zur Zeile //<![CDATA[ bitte ich die Hinweise zum Code auf der Seite mu21-google-maps-API.html zu beachten (insbesondere zum "Maps API key").
Am Anfang erfolg die Deklaration der Elemente map (die Straßenkarte), gdir (die Route), geocoder (die (berechneten) Geocoder Daten, gleichzeitige Initialisierung) und die Marker für den Start und Zielpunkt (var addressMarker;).
Mit der Funktion load() wird die Browser-Kompatibilität geprüft, die Karte (map = new GMap2(document.getElementById("map"));) und die Beschreibung gdir = new GDirections erzeugt sowie der Start- und der Zielpunkt sowie die Sprache der Navigation eingestellt. Laut Spezifikation der Funktion setDirections würde es sogar reichen die postalischen Adressen der Navigationspunkte anzugeben. Erfahrungsgemäß hat sich allerdings erwiesen, diese für Europa im Winkelmaß anzugeben (siehe hierzu: Verwendung von Google Maps API).
Mit function handleErrors() wird das Error-Handling realisiert (Erklärung hierzu: siehe jeweilige Fehlerbeschreibung im Code (alert)).
Mit der Funktion function onGDirectionsLoad() werden die Geocoder Daten geholt. Zusätzlich können zum Debugen darin eigene Funktionen angegeben werden, um z.B. an Informationen der load()-Funktion heranzukommen.
Um die Ergebnisse der Navigation zu präsentieren, habe ich das ganze innerhalb des Bodys in eine Tabelle gepackt. Umfangreichere Streckenbeschreibungen können somit immer noch übersichtlich dargestellt werden (siehe Schwedenreise Reiseverlauf).
//--Datei-mu21-google-maps-API-directions-elements-example.html--//
![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>mu21.de Google Maps API Directions Elements (Example)</title>
<script src=" http://maps.google.com/?file=api&v=2.x&key=[invalid - please sign up]" type="text/javascript"></script>
<!--Key bitte nicht kopieren! Kann auf http://www.google.com/apis/maps/signup.html beantragt werden!-->
<style type=”text/css”>
v\:* {
behavior:url(#default#VML);
}
body {
font-family: Verdana, Arial, sans serif;
font-size: 11px;
margin: 2px;
}
table.directions th {
background-color:#EEEEEE;
}
img {
color: #000000;
}
</style>
<script type=”text/javascript”>
//<![CDATA[
var map;
var gdir;
var geocoder = null;
var addressMarker;
function load() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map"));
gdir = new GDirections(map, document.getElementById("directions"));
GEvent.addListener(gdir, "load", onGDirectionsLoad);
GEvent.addListener(gdir, "error", handleErrors);
setDirections("49.5659N, 10.7336E", "49.5472, 10.7242", "de_DE");
}
}
function setDirections(fromAddress, toAddress, locale) {
gdir.load("from: " + fromAddress + " to: " + toAddress, { "locale": locale });
}
function handleErrors() {
if (gdir.getStatus().code == G_GEO_UNKNOWN_ADDRESS)
alert("Adresse existiert nicht (evtl. mit Latitude und Longitude versuchen)!\n Fehler: " + gdir.getStatus().code);
else if (gdir.getStatus().code == G_GEO_SERVER_ERROR)
alert("Adresse wurde nicht gefungen (evtl. mit Latitude und Longitude versuchen)!\n Fehler: " + gdir.getStatus().code);
else if (gdir.getStatus().code == G_GEO_MISSING_QUERY)
alert("Adresse vollständig angeben!\n Fehler: " + gdir.getStatus().code);
else if (gdir.getStatus().code == G_GEO_BAD_KEY)
alert("Google Maps API Key nicht gültig! Bitte nicht kopieren! Key kann auf http://www.google.com/apis/maps/signup.html beantragt werden! \n Fehler: " + gdir.getStatus().code);
else if (gdir.getStatus().code == G_GEO_BAD_REQUEST)
alert("Fehler bei der Berechnung. Bitte nochmal versuchen!\n Fehler: " + gdir.getStatus().code);
else alert("Unbekannter Fehler!\n Fehler: " + gdir.getStatus().code);
}
function onGDirectionsLoad() {
//Um an Informationen der load()-Funktion heranzukommen.
//Bei Nichtverwendung nicht löschen!
}
//]]>
</script>
</head>
<body onload=”load()” onunload=”GUnload()”>
<h2>mu21.de Google Maps API Directions Elements (Example)</h2>
<p><b><em>Route:</em>
<br/>Wilhelmsdorf, Mittelfranken (49.5659N, 10.7336E) nach
<br/>Emskirchen, Mittelfranken (49.5472N, 10.7242E)</b>
<br/><br/></p>
<table class=”directions”>
<tr><th>Beschreibung</th><th>Karte</th></tr>
<tr>
<td valign=”top”><div id=”directions” style=”width: 275px”></div></td>
<td valign=”top”><div id=”map” style=”width: 310px; height: 450px”></div></td>
</tr>
</table>
<p><a href=”http://www.mu21.de/”>mu21.de [nt & lifestyle]</a> - <a href=”http://www.mu21.de/index.php/code-archive/”>mu21.de Code Archive</a> - <a href=”http://www.mu21.de/index.php/about/”>Impressum</a></p>
</body>
</html>
Die Anzeige des oben genannten Codes ist auf der mu21.de Google Maps API Directions Elements (Example) zu bewundern. Wie bereits mehrfach erwähnt, den “Maps API key” von dieser Seite unter keinen Umständen kopieren! Falls doch: Eins ist sicher, Google kommt euch auf die Schliche (bei der Nutzung der API wird die aufrufende Domain an Google übertragen)! Also, bitte selbst beantragen!